为什么我认为新版 Google+ for Android 的设计是煞笔设计 (以及不要以为 Google 做的就一定是对的)
题图来自 +竹田伊織
Google+ 这个没什么人用的小破站在昨天忽然获得了空前的关注 (甚至是在基本不能访问它的其他国家). 原因依然是改版. G+ 的老用户大概都有这么一个共识, 那就是这破站每次改版都 tm 越改越难用, 越改越恶心. 以前当其他人这么说的时候我基本都会保持沉默, 假装不这么认为, 然而这一次我没法沉默下去了.
其实本次改版的 web 版本并没有让我觉得非站出来说些什么不可...

... 当然, 除了社群页面那无比诡异却无时无刻不怒秀存在感的详情栏, 以及不知为何就算在超宽的屏幕上也依然只能显示两列内容的布局之外 (这点在 Chromebook 上可能并不是很容易看出, 因为大部分时候旧版 G+ 也是两列. 但是如果切换到 1080p 的屏幕, 区别就非常明显了).
让我觉得无法容忍的是 Android 端.
先来看看新的 Android 端长什么样吧.
Home
另外, 撰写按钮和新 po 提示的药丸型通知 (这个组合从上一版设计起就一直被吐槽了) 和 tab bar 一起, 让新版 G+ 的底部变得难以直视. 更令人觉得不爽的是, 这条 tab bar 居然是常显的... 至少在上个版本中, 当你卷动列表时, 底部所有的东西都会收起消失, 不会影响阅览. 不过负责这个改版的主设计 +Luke Wroblewski (大家好好记住这个人, 这个人可是底部 tab bar 神教的教宗, 国内无数厂家的产品和设计都喜欢拿他的文章来做用底 tab bar 的理由, 包括大家最为熟知那篇 "Out of Sight, Out of Mind") 表示之后的版本里会改成卷动时收起.
Drawer
另外搞笑的是这个 drawer 居然不是全局导航... —— 废话, 「最重要的东西」 都被放进 tab bar 里了, drawer 承担的导航项都变成了 「可有可无的东西」 (话说, 他们还真把 drawer 给当成垃圾桶用了啊), 当然没必要做成全局的. 嗯, 完美的解释~
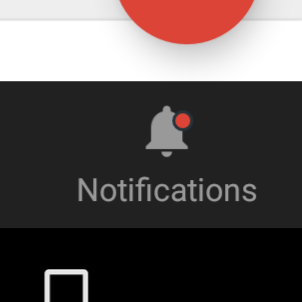
Notification
然而就算修复了这个问题并忽略导航上的不便, 还有一点是我觉得完全不能忍的...

红
点
呵呵
以下内容因为不友善, 已被和谐
<beep—>
以上内容被和谐 256 字
这样一来, Splash Screen, 底部 tab bar, 还有小红点, 国产垃圾安卓应用产品经理最喜欢的三巨头终于齐聚一堂啦~ 撒花~ Google+ 日活破千万指日可待! 鬼城终于可以摆脱鬼城的恶名啦~ Google+ 终于可以不用关站啦~
为了拯救 G+ 关站危机, 两位设计师 +Luke Wroblewski 和 +Eddie Kessler 站了出来. 为了保护他们心爱的 G+, 他们能做的事情就是 ……. 把 G+ 大改版, 加入 (你们都不喜欢但是数据肯定会很好看嗯不会错的!) 底部 tab, bar 和小红点 (成为众矢之的)!
真是感人泪下的故事啊...
导航/IA
再来说说 drawer. 原本应该在 spinner 里的时间线筛选功能进入了 drawer, 当你点击其中的一个圈子时, 会进入这个圈子的时间线 (视觉观感上和原本的 Home tab 几乎没有区别, 唯一的区别是标题以及底部 tab bar 中的 Home 并没有被点亮).

而当你点击 Profile 或者 People 的时候, 却会打开一个新的页面 (Toolbar 左上角的图标是 back 而不是 hamburger). 这个时候你会觉得, 大概是不在底部 tab bar 上的模块都会是新开一页吧?

但是当你以为点击位置或者事件也会打开一个新页面的时候, 却不会进入新的页面, 而是会进入一个新的一级页面 (Toolbar 左上角的图标是 hamburger). 呵呵, 真有趣, 对不对?
反正对于这样的导航设计, 我只能给出自己的评价 ——
以下发言因为太不友善, 已被和谐
<beep—>
以上内容被和谐七字
其他感想
我相信大家一直觉得, 上个版本中的 megamenu 导航实在是太脑残了, 不但存在感低, 操作起来也非常麻烦, 巴不得赶紧换掉. 而 Google 听到了大家的声音... 把 megamenu 换成了底部 tab bar + 顶部 tabs + drawer 的赞爆了的组合.
在我看来这就是典型的步子迈大了扯着蛋. 我不太明白的是为什么 Android 版不选择和 web 版本一致的 drawer 结构而是采用了底部 tab bar 这种曾经在 Android Design 规范里被严令禁止的范式, 并且导致了上文中提到的一塌糊涂的导航和 IA.
诚然采用底部 tab bar 应该会给收藏集和社群带来不少的流量, 但是其他部分所有的设计几乎都可以说是一团乱麻, 而哪怕是被擢升了优先级的社群和收藏集, 用户从打开 G+ 到进入某个社群依然是要三步, 并没有比之前轻松. 而由于没有全局 drawer 导航, 用户在不同的模块之间切换依然是非常的麻烦且痛苦, 丝毫没有改进分毫.
实际上, 很多社群和收藏集的内容都会直接被显示到用户的主页时间线上, 大多数时候这样的信息量对于大部分用户而言已经足够了, 并不需要专门地去访问收藏集/社区的页面. 在理想的状况下, 用户从 Home 时间线里看到绝大多数感兴趣的内容, 少量时间打开 drawer 进入某些特定的收藏集或社群浏览, 浏览完了之后还可以直接通过全局 drawer 跳转到事件或者位置或者回到首页.
在这里再次把 Luke 拉出来提一次. 说实话我一直是反对他 (以及其他底部 tab 神教教众) 的观点的. 很早以前当他提出 "out of sight, out of mind" 的观点时, 我翻译了 +Taylor Ling 的一篇文章予以反驳, 不久前也写了另一篇关于 drawer 的专栏驳斥这样的观点 (Taylor 今天发表的观点也非常有参考价值), 所以这次我就不赘言叙述这个观点是如何的站不住脚了. 在去年九月, Luke 之前所在的公司 Polar 被 Google 收购, 原 Polar 团队加入 Google+. 一个月之后, Google+ 便上线了投票功能 (Polar 原本就是一个投票网站). 当时大家都觉得这是件好事, 但现在看来, 这茬收购直接导致了 Luke 加入了 Google+ 团队, 主导了此次改版, 回顾过去的新闻, 颇有些引狼入室的意味.
该说的也都差不多说完了我不太会结尾 (再加上今天感冒 + 发烧, 头脑本来就不是很清醒), 所以还是借用 @1ittlecup 在答案里说的一句话来结尾吧: